D'une analyse de performance à la contribution à la communauté : un cas d'étude simple
- Maxime
- 10 janv., 2019
- Tech articles
Dans nos efforts constants pour améliorer les performances dans ARender, nous avons trouvé des cas extrêmes dans lesquels la performance était inférieure à la moyenne à l’aide du navigateur Web Firefox, et parfaitement dans Chrome et Internet Explorer.
ARender est construit sur le Framework GWT et, après une étude approfondie, nous avons découvert que certaines utilisations du calcul de la position des éléments Web induisaient une utilisation anormale du processeur.
À partir de ce moment, nous avons trouvé que la logique de code de GWT essayait d’analyser systématiquement la version de Firefox en cours d’exécution à chaque fois que la position d’un élément était calculée. Cela génère une tâche de calcul lourde (environ 30% de charge processeur supplémentaire) pour extraire la position d’un élément.

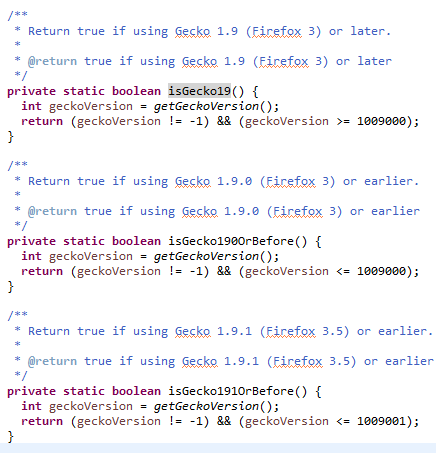
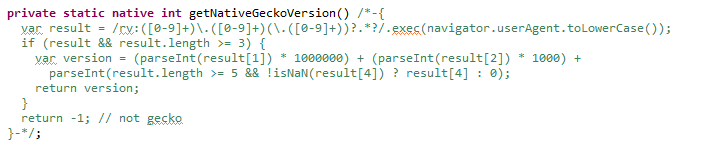
Le problème provenait des méthodes de calcul de la version de gecko (Firefox), basées sur des calculs de regex Javascript natifs:

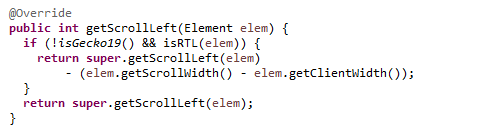
Pour produire une logique optimisée simple (et avec le moins de changements possible), nous avons caché l’appel à getGeckoVersion natif, et avons donc transformé cet appel en un appel fait une seule fois par ouverture d’ARender dans Firefox:

Nous avons ensuite signalé le problème, ainsi que ce correctif, à la communauté GWT. Le correctif a été accepté et sera publié dans la version suivante de GWT (branche 2.9).
En attendant, nous avons déjà intégré le correctif dans la version à venir d’ARender 4.0.2 afin d’obtenir les meilleures performances dans les meilleurs délais pour nos utilisateurs finaux.
