- Maxime
- 10 Jan, 2019
- Tech articles
Technical blog
A more subdued subheader
A more subdued subheader
In our constant effort to improve performance in ARender, we found some edge cases where the performance was sub-par using Firefox web browser, and fine in both Chrome and Internet Explorer.
ARender is built on GWT Framework, and on deeper study, we found out that some uses of Web element position calculation induced an abnormal CPU usage.
From this point forward, we analysed that GWT code logic was trying systematically to analyse which version of Firefox was running each time an element position was calculated. This produced a heavy (~30% additionnal CPU load) computationnal task to fetch an element position.

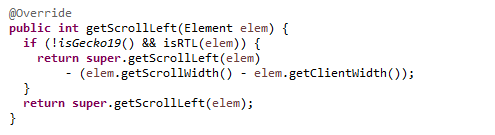
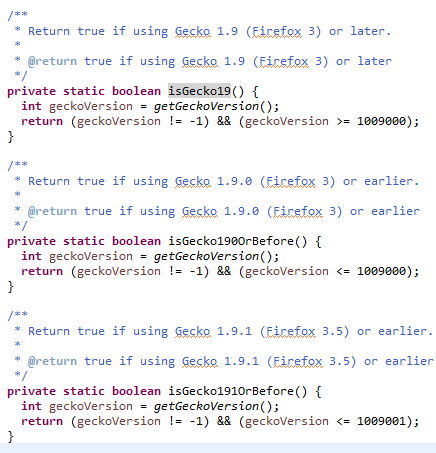
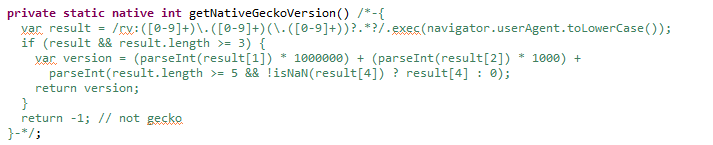
The problem was coming from the methods computing the gecko (Firefox) version, that are based on native Javascript regex calculations :

To produce a simple (and with the smallest amount of changes) optimised logic, we cached the call to the native getGeckoVersion, and we effectively call this native javascript only once per ARender opening in Firefox:

We then reported the issue, along with this fix, to the GWT community. The bug fix has been accepted and will come out in the GWT Framework 2.9 milestone release for everybody to use.
Meanwhile, we already integrated the fix into ARender 4.0.2 upcoming release in order to get the best performance as soon as possible for our end users.